9 цветовых трендов 2024 года
Цвет — один из важнейших аспектов дизайна. Это инструмент, который позволяет вызвать у аудитории определенные эмоции.
Цветовые тренды отражают преобладающие в мире настроения. Делюсь, какие оттенки актуальны в 2024 году.
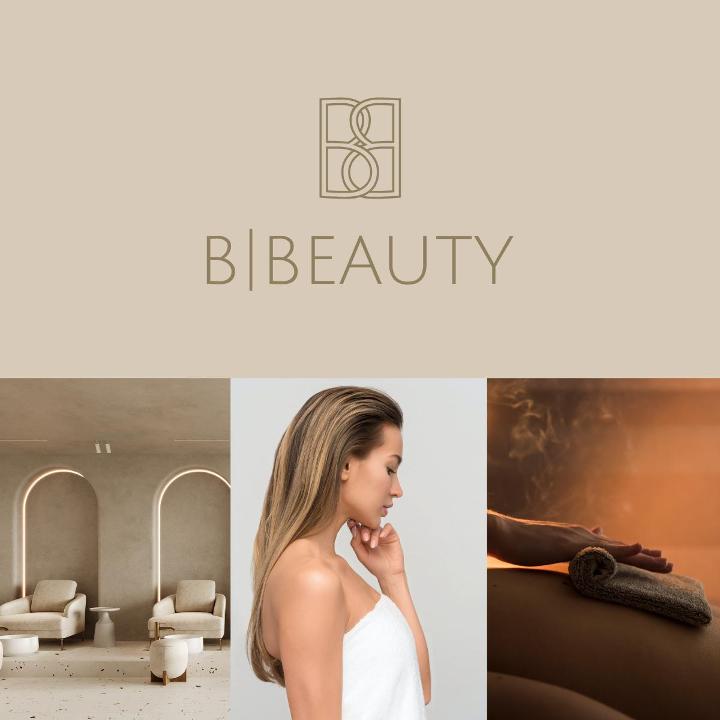
1. Роскошные нейтральные оттенки.
Чтобы произвести эффект, цвета не обязательно должны быть яркими. Хотя такие оттенки, как белый, яичная скорлупа, бежевый, овсяный, могут показаться старомодными и сдержанными, этот тренд доказывает, что приглушенная палитра может выглядеть круто и уверенно.
Роскошные нейтральные цвета в сочетании с мягкими, уютными текстурами и минималистичным дизайном, подходят брендам, которые демонстрируют ультрасовременную изысканность и непринужденную элегантность.
Этот тренд связан с возрождением минимализма в таких сферах, как мода, красота и дизайн интерьера. И поэтому он актуален для брендов из этих отраслей.
2. Яркая жевательная резинка.
Тот же Millenial pink («миллениальный розовый»), но с ярко выраженным характером.
Как следует из названия, оттенок жевательной резинки пришел в дизайн прямиком из магазина сладостей. Вспомните сахарные розовые, голубые и фиолетовые цвета в сочетании с вкраплениями кислотного желтого или зеленого! Веселый, молодежный и харизматичный, этот тренд может наполнит ваш бизнес радостным оптимизмом в трудные времена.
3. Цифровой нуар.
Мрачные, меланхоличные серые оттенки от бледно-дымчатого до угольного. Цифровой нуар отражает всё более непростые отношения с технологическим прогрессом.
Он выглядит строгим, без футуристической причудливости. С помощью такой цветовой палитры представляйте свой бизнес сильным и крепким, каменной стеной, на которую клиенты могут положиться в трудную минуту.
4. Пикантные цитрусовые.
Яркие пикантные оттенки зеленого и желтого придают бренду свежий, игривый, воодушевляющий вид (именно поэтому они так популярны среди производителей безалкогольных напитков, например, Fanta и 7Up).
Пикантная, притягивающая взгляд цитрусовая палитра будто говорит клиентам, что вы в восторге от своего продукта и вам не терпится показать его.
Пикантные цитрусовые тона появляются и там, где не ожидаем их встретить — в таких сферах, как финансы, продажи или промышленность. В сочетании с черным и другими нейтральными цветами, оттенки лайма и лимона придают традиционным продуктам смелый и свежий облик.
5. Океанические волны.
Эта цветовая палитра наполнит спокойствием и откроет перед вами бесконечные возможности глубокого синего океана.
Пульсирующий синий напоминает накатывающие на берег волны. Его дополняют насыщенные оранжевые и зеленые цвета коралловых рифов.
Океанические волны — более темный и загадочный тренд. Отлично сработает для брендов, которые хотят, чтобы их клиенты чувствовали полное погружение в увлекательный, соблазнительный, роскошный мир.
6. Индустриальные сумерки.
Этот захватывающий дух цветовой тренд сочетает в себе темные, кроваво-красные и оранжевые оттенки с черным, серебряным и желтым. Противопоставляет суровую городскую эстетику ярким цветам.
В условиях растущей зависимости от AI - инструментов и технологий, индустриальные сумерки привносят огненную, ярко выраженную человеческую энергию в дизайн.
Эта палитра — словно пульсирующая кровь в венах вашего брендинга. Способна сделать образ компании более приземленным, эмоциональным и душевным.
7. Перламутр.
Не путайте с агрессивными металликами.
Перламутр — это синие, фиолетовые, зеленые оттенки, они переливаются, искрятся и блестят.
Он также связан с «мистицизмом миллениалов» (любовь ко всему ненаучному — кристаллы, астрология, таро), возникшим на фоне пандемии.
Как и одноименный минерал, перламутровый тренд придает дизайну мечтательный, неземной, дорогой оттенок. Подходит для брендов, которые стремятся выглядеть утонченными, но не слишком минималистичными.
8. Королевские оттенки.
В 2024 году, когда бренды и дизайнеры стремятся к смелому самовыражению и экспериментам, некоторые вдохновляются традиционными царственными оттенками — богатым фиолетовым, смелым красным, королевским синим и золотым.
Отличная цветовая палитра для брендов, которые хотят, чтобы их продукты выглядели роскошными, желанными и эксклюзивными.
9. Абрикосовые оттенки.
Завершает список абрикос — освежающая палитра оранжевых оттенков, символизирующих процветание и жизненную силу.
Эксперты WGSN назвали этот цвет Apricot Crush и описали его как «бодрящий витаминный оттенок, который светится здоровьем и благополучием». Позитивный, оптимистичный цвет для брендов, которые вселяют в нас силу и уверенность, помогают справиться со страхом неизвестности.
Как и другие абрикосовые оттенки, этот персиковый цвет «отражает наше природное стремление к близости и единению с другими людьми», излучает позитив и дает надежду на мирное, счастливое будущее.
2024 - год поиска правильных оттенков, которые помогают брендам уверенно ориентироваться в меняющемся мире.
Что бы вы ни выбрали — яркий цитрусовый логотип или абрикосовую упаковку — будьте смелыми и свободными и не бойтесь выражать свою индивидуальность.
Смотрите фото в карусели. Какой цветовой тренд выбрали бы?
сотрудничество #графическийдизайн #общение #дизайн #тренды #цвет #партнерство #логотип #тенчат #графическийдизайнер